1) PREAMBULE
La classe ClasseForms.php permet de déclarer les éléments d'un formulaire sous forme d'objets. Ils sont ensuite transformés en HTML et associés à du code JAVASCRIPT pour la gestion des interactions entre les objets.
Types d'objets :
- Champs Texte,
- Champs Date avec ou sans calendrier Popup, Time stamp,
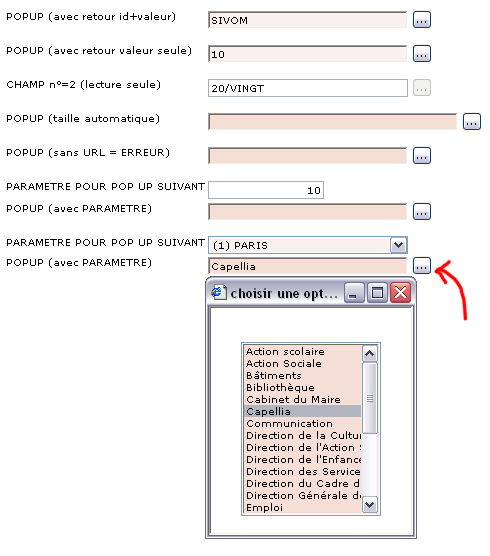
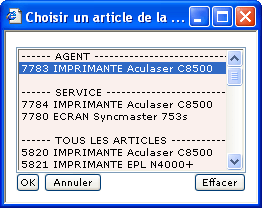
- Champ TextePopUp
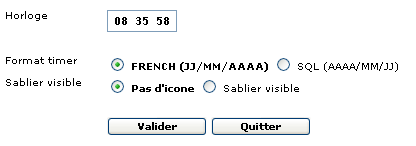
- Champ Timer
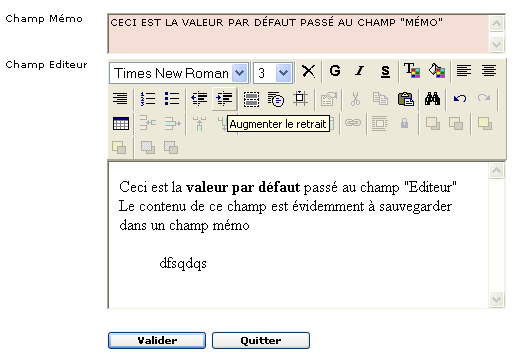
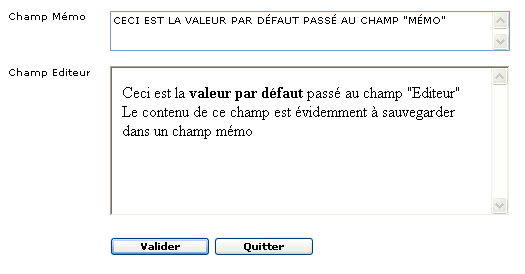
- Champs mémo (saisie libre sur plusieurs lignes) et Editeur de type Word
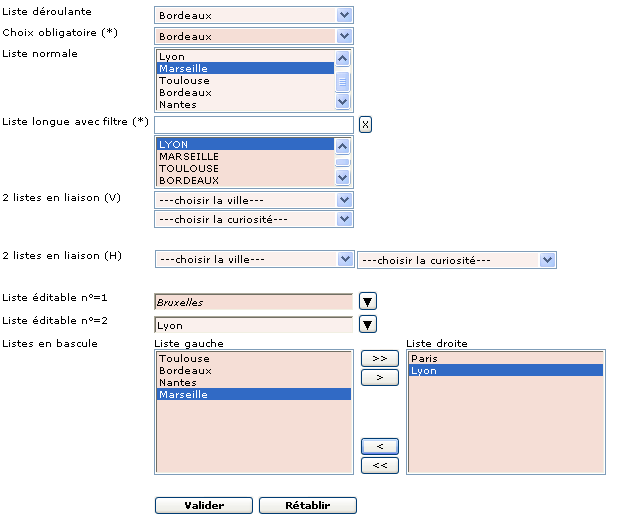
- Listes simples, avec filtres, avec zone saisissable (COMBO BOX),
- Listes double en bascule, Paire de listes chainées (MERE/FILLE),
- Coches, Boutons radio,
- Sélecteur de fichiers
- Champ caché
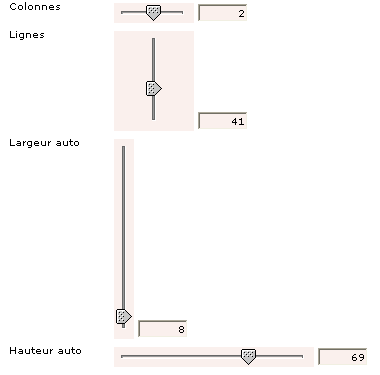
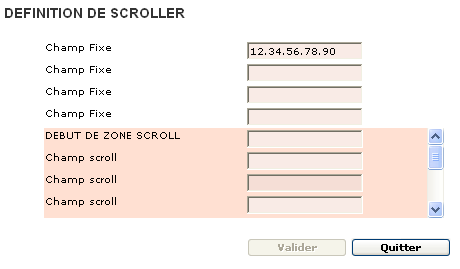
- Slider
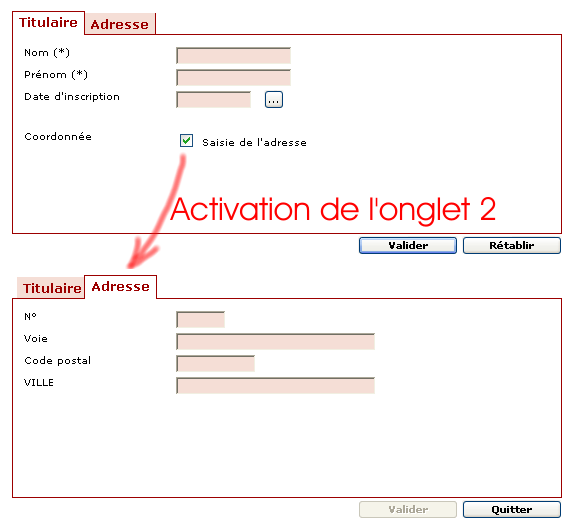
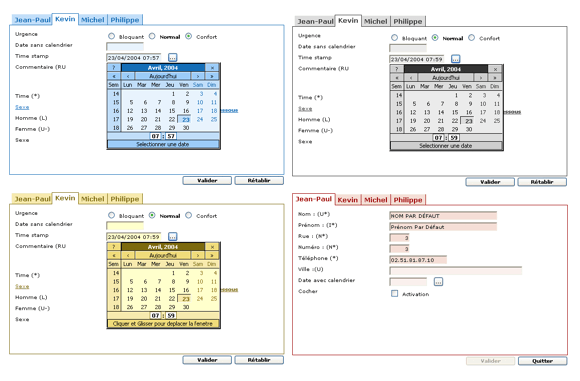
- Onglets
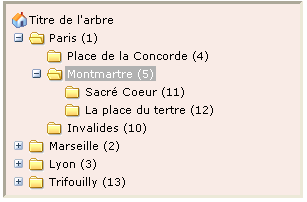
- Arbres hiérarchiques
- Sélecteur d'icones
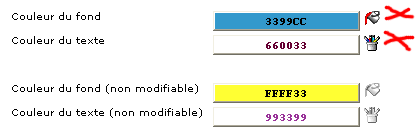
- Sélecteur de couleur
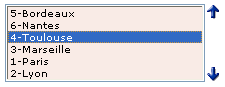
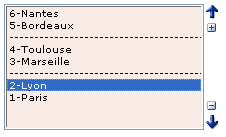
- Listes à trier
Fonctions associées à ces objets :
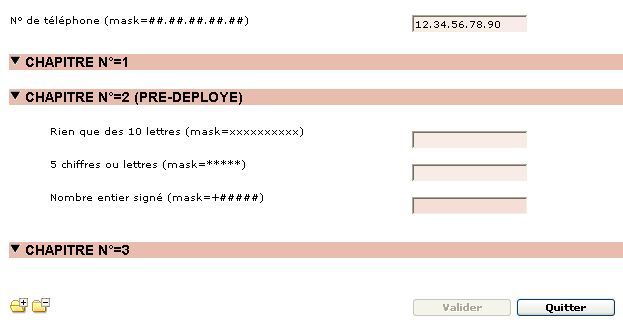
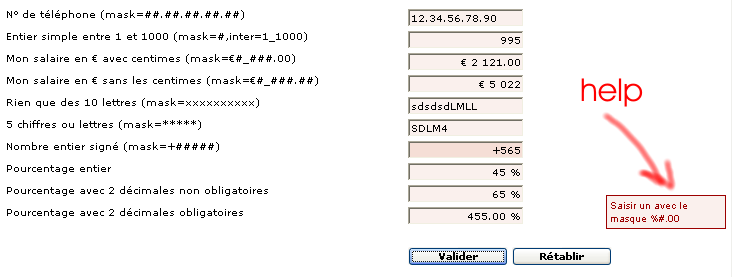
- Masques de saisie,
- activations/désactivations dynamique sur coche,
- champs d'aide "Tooltips" sous forme de bulles d'aide,
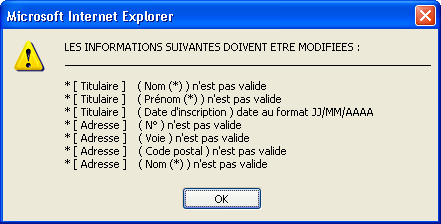
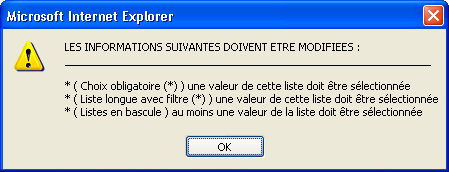
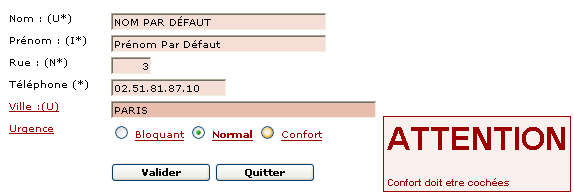
- controle de validité des champs avant validation du formulaire
- Choix d'une palette prédéfinie pour tous les objets (SKINS)
Une bibliothèque d'objets formulaire DHTML généré par PHP dynamiquement ne présente un intérêt que si elle est compatible avec tous les navigateurs. Les scripts sont donc compatibles avec Internet Explorer (v6+) et Mozilla (1.3+).
Les exemples PHP exécutables sont signalés par l'icone
( la classe doit être installée au préalable )
2) LA RE-ENTRANCE
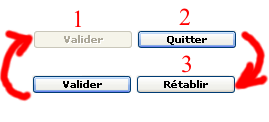
La gestion des pages est ici simplififiée par le principe de ré-entrance des pages :
Une même page servira à ajouter, modifier, corriger et enfin enregistrer les données du formulaire grace à l'appel en boucle de la page mais à un comportement différent en fonction de l'action précédente.
3) INSTALLATION 
Définir un répertoire "include_path" en modifiant le fichier de configuration de PHP %SYSTEMROOT%\PHP.INI sous IIS
;;;;;;;;;;;;;;;;;;;;;;;;;
; Paths and Directories ;
;;;;;;;;;;;;;;;;;;;;;;;;;; UNIX: "/path1:/path2"
;include_path = ".:/php/includes"
;
; Windows: "\path1;\path2"
include_path = "d:/wwwroot/rubappli/communs"Décompresser dans le répertoire "include_path" du serveur PHP le fichier classeForms.php et le répertoire classeForms (ce répertoire contient toutes les ressources nécessaires à la classe)
On obtient l'arborescence :
.../Répertoire_Include
_classePath.php
classeForms.php
classeForms <dir>
Editer le fichier _classePath.php et modifier la ligne DEFINE en terminant par un "/" obligatoirement, la constante INCLUDEPATH doit pointer sur le répertoire ou se situe le fichier classeForms.php et _classePath.php
// PARAMETRAGE :
DEFINE('INCLUDEPATH','/rubappli/communs/');
C'est tout ! la classe est maintenant exploitable directement
EN OPTION : DEFINITION D'UN THEME DE COULEUR IMPLICITE POUR TOUT LE SITE
Créer un fichier _classeSkin.php dans le répertoire des inclusions
<?php
// 0: Rouge, 1:Bleu, 2:Gris, 4:Vert, 5:Orange
DEFINE('DEFAULT_SKIN', 5);?>
ce fichier est utilisé par les autres classes classeTableau, classeGrid tous les objets gérés par ces classes bénéficient du même thème de couleurs.
ATTENTION : L'INSTALLATION COMPLETE EST NECESSAIRE POUR TESTER LES EXEMPLES QUI SUIVENT
4) DECLARATION DU FORMULAIRE 
On ne peut déclarer qu'un seul formulaire "ClasseForms" par page.
Syntaxe :
<?php balise de début de code PHP,
ATTENTION LE CODE QUI SUIT DOIT PRECEDER LA BALISE <HTML>
include('classeForms.php');
appel au code de la classe $f = New Forms; création d'un nouvel objet "formulaire" : $f $f->frm_Init($readonly,'200px'); Iinitialisation de l'objet :
les 2 paramètres sont optionnels.
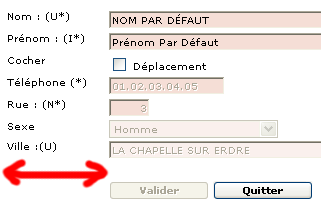
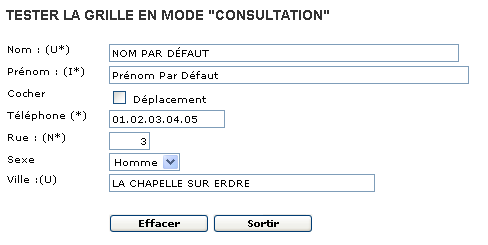
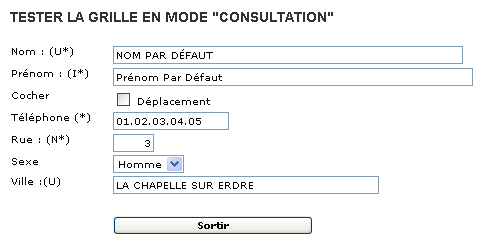
1) = true, si on veut qu'une grille ne soit pas modifiée et ne serve que de visu. Une même page PHP peut donc servir à la modification, a l'ajout ou pour une simple visualisation. C'est le codage qui le déterminera
voir le comportement du mode "lecture seule"2) = '200px', c'est la largeur de la colonne label des champs en mode affichage automatique (voir la fonction frm_Ouvrir() )
$f->frm_Protection(); permet de désactiver le clic droit sur la page (Fonction optionnelle)
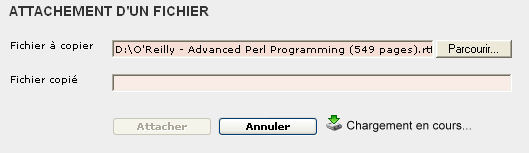
$f->frm_InitUpload($taillemaxi, $chemindestination, $attributsautorises);
permet dans le cas de la présence d'un champ Sélecteur de fichier d'activer la fonction UPLOAD : 3 paramètres "chaine de caractères" sont obligatoires :
1 - Le chemin de destination (obligatoire)
2 - La taille maximum du fichier en Octets téléchargeable (optionnel)
3 - Les suffixes de fichiers autorisés (le séparateur étant la virgule "," ) exemple : "DOC,XLS,TXT" (optionnel)
$f->frm_InitConfirm(); permet de demander une confirmation d'enregistrement si tous les tests sont OK avant validation du formulaire
$f->frm_InitPalette($codepalette); permet d'initialiser la couleur de tous les objets disponbible en une seule ligne :
$codepalette = 1 ( bleu ), =2 (Gris), =3 (Jaune)
La palette par défaut est rouge.
Pour définir de nouvelles palettes modifier le switch/case de la fonction.
voir le rendu$f->frm_InitFont("10"); on peut changer la taille de la fonte, par défaut sans appel à cette fonction la taille est = 10
. Appel à une fonction qui définit les objets ou aux fonctions frm_* directement.
. Appel aux fonctions qui modifient les caractéristiques des objets Ces fonctions permettent en fonction de la réentrance de modifier les champs dans leur définition (activation ou non, changer la valeur par défaut, pointage en erreur..)
$ret = $f->frm_Aiguiller();
switch ( $ret ) {...}
Analyse de la ré-entrance voir chapitre traitant le sujet ?>
Fin de définition des objets du formulaire <html>
<head>
<title>...</title>
</head>
<body>...
<?php
Insertion ici du code HTML de présentation, les menus titres de fenêtre sont à placer ici. $f->Ouvrir($modeautomatique); Affichage des champs définis ci-dessus
2 modes sont possibles ( automatique=par défaut
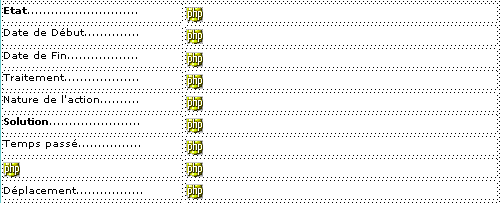
ou manuel )Mode automatique :
tous les champs sont placés automatiquement dans l'ordre de leur définition. Ils sont placés dans un tableau à 2 colonnes :
. A gauche : le "label" qui donne la signification du champ
. A droite : le champ.
Tous les champs sont alors alignés.Mode manuel :
Tous les champs sont à placer manuellement, il est possible de les placer dans l'ordre que l'on veut, plusieurs par ligne. Le "label" n'est pas affiché, il faut le saisir manuellement
$f->frm_Fermer(); Pour fermer le formulaire (envoi la balise </FORM> et ferme le tableau ouvert en mode automatique )
?>
5) DECLARATION DES OBJETS 
Tous les champs devoient être unique dans la grille, les éventuels doublons sont signalés.
Le nom des champs doit être en majuscule pour correspondre à leurs valeur retournée par $_POST['NOMCHAMP'].
5.1) CHAMPS TEXTE
Le champ texte permet toute saisie en une seule ligne de données. Ces données peuvent être formatée par des masques.
Syntaxe :
$f->frm_ObjetChampTexte("NOM",array(
"label" => "Nom :",
"attrib" => "RU",
"width" => "100px",
"maxlength" => "20",
"help" => "ceci est le texte de l'aide",
"default" => "Nom par défaut")
);
$f->frm_ObjetChampTexte("TEL",array(
"label" => "Téléphone (*)",
"attrib" => "R",
"default" => "02.50.10.02.03",
"mask" => "##.##.##.##.##")
);
"label" => "Mon salaire en € sans les centimes (mask=€#_###.##)",
"attrib" => "N",
"mask" => "€#_###.##",
"help" => "Saisir le salaire à travers le masque, 2 décimales non obligatoire €#_###.##")
);
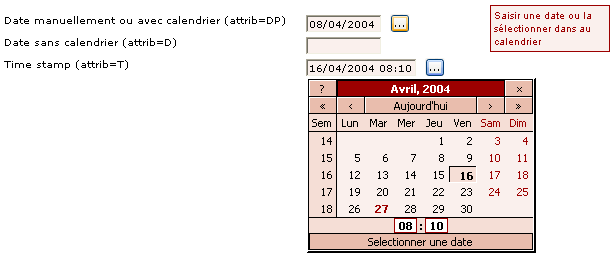
"label" => "Date manuellemen ou avec calendrier (attrib=DP)",
"attrib" => "DP",
"default" => "TIMER",
"help" => "Saisir une date ou la sélectionner dans au calendrier")
);Détail des paramètres:
- label : c'est le texte qui apparait dans la colonne des labels (mode affichage automatique) et quand une erreur de saisie est détectée à la validation du formulaire.
- default : affectation d'une valeur par défaut, dans le cas des champs DATE et TIMESTAMP si = "TIMER" alors l'horloge du serveur est récupérée.
- attrib : attributs des champs
"R" : champ obligatoire
"+" : Lecture seule ( même action que la fonction frm_ChampLectureSeule() )
"-" : Désactiver le champ ( même action que la fonction frm_ChampActif() )
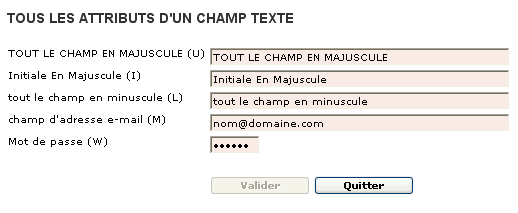
"U" : transformation en majuscule
"L" : transformation en minuscule
"I" : transformation avec l'initiale en majuscule le reste du mot en minuscule"M" : pour une adresse email du type : nom@domaine.com
"N" : pour numérique, le cadrage est automatiquement placé à droite, les caractères alphanumériques autre que +, -, . sont ignorés.
"W" : préformate le champ texte en type PASSWORD
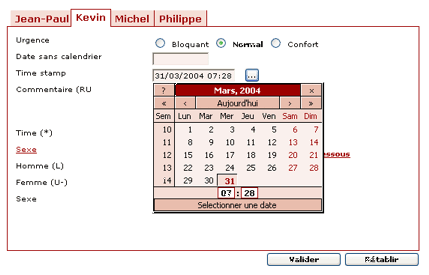
"D" : préformate la saisie au format date "jj/mm/aaaa", la saisie de l'année sur 2 caractères est automatiquement complétée à 4. ( en ajoutant "P" un bouton calendrier est ajouté à droite )
"T" : préformate la date au format "timestamp" jj/mm/aaaa hh:mm, un bouton calendrier est rajouté automatiquement la saisie manuelle n'est pas possible
"H" : format de saisie HH:MM
exemple de combinaisons : RDP (champ date obligatoire avec bouton "calendrier"), RN (numérique obligatoire)
- mask : définit un masque de saisie dynamique (voir possibilités ci-dessous)

- width : définit la largeur
- maxlength : nombre de caractères maximun
- help : affiche au niveau du champ à droite de la fenêtre une bulle d'aide, le libellé de l'aide peut contenir des balises HTML ( <b></b> pour mettre un mot en gras par exemple